Lo primero es escoger la imágen, lo ideal sería que fuese nocturna, pero cualquiera sirve. Nuestra imágen inicial es esta:

Antes que nada, debemos convertirla a blanco y negro. En el menú Capa -> Colores -> Desaturar

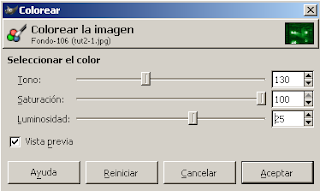
A continuación debemos lograr la tonalidad verde característica de la visión nocturna. Lo vamos a hacer desde el menú Capa -> Colores -> Colorizar.

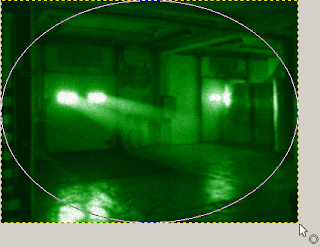
jugamos con los distintos parámetros hasta lograr una imágen como ésta:

Lo siguiente será agregar un poco de ruido para que pierda nitidez la imágen. Utilizando el filtro de desenfoque gaussiano y un valor de 2x2 realizamos el desenfoque. Luego, utilizando el filtro en Filtros -> Ruidos -> Esparcir por RGB le añadimos un poco de ruido. La imágen resulta así con el ruido a 0,08 todos los valores (desmarcar la opción RGP Independiente):

Lo siguiente será añadir el borde de lo que sería el visor. Añadimos una nueva capa transparente y utilizando la herramienta de selección elíptica (E), seleccionamos una elípse que abarque toda la imágen

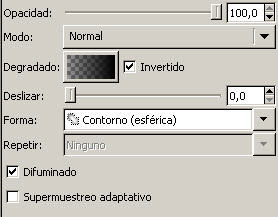
Utilizando la herramienta de degradados (L), utilizamos las opciones Frente a Transparente, marcamos la opción Invertir y seleccionamos Contorno (esférica) del menú Forma

Arrastramos desde el centro de la imágen hasta alguna esquina. Ahora invertimos la selección en el menú Seleccionar -> Invertir y utilizando la herramienta de relleno (Shift + B) rellenamos la zona colindante a la elípse.
Finalmente debemos eliminar un pequeño residuo que queda en el borde. Utilizando la misma selección, llenamos el borde con Seleccionar -> Borde y un valor de 5px. Rellenamos ésta nueva selección con negro y obtenemos esto:

La siguiente es una imágen real, hecha con un visor nocturno.

Nada mal ¿eh?... Happy Gimping!
No hay comentarios:
Publicar un comentario